简单入门 jQuery(1)
小伙伴一起做project, 自学jQuery 跟上进度
主要都挺有用,所以相当于搬运了过来,有意思的话同学们可以去实验楼学一下
以下内容全部来源:
https://www.lanqiao.cn/courses/22/
[TOC]
引入
jQuery 可以使用 CDN 引入:
Google CDN
<head > </script > </head >
MicroSoft CDN
1 2 3 4 5 6 7 <head > </script > </head >
Syntax
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:
美元符号 $ 定义 jQuery。
选择符(selector)“查询”和“查找” HTML 元素。
jQuery 的 action() 执行对元素的操作。
另外需要注意的是:在 jQuery 库中 $ 符号就是 jQuery 的一个简写形式,例如 $("#syl") 和 jQuery("#syl") 是等价的,$.ajax 和 jQuery.ajax 是等价的,如果没有特别说明,程序中的 $ 符号都是 jQuery 的一个简写形式。
所有的 jQuery 函数位于一个 document ready 函数中:
1 2 3 4 5 6 7 8 9 $(document ).ready(function (funciton (
DOM
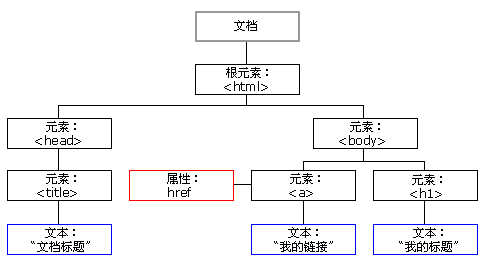
DOM (Document Object Model)对象,也就是我们经常说的文档对象模型,每一份 DOM 都可以表示成一棵 DOM 树:
比如这样的一段代码:
1 2 3 4 5 <h1 > </h1 > <p > </p > <ul > <li > </li > </ul >
h1,p,ul 以及 li 标签都是 DOM 元素节点,我们可以通过 JavaScript 中的 document.getElementById(),document.getElementsByTagName() 等来获取元素节点,像这样获取的 DOM 元素就是 DOM 对象,DOM 对象可以使用 JavaScript 中的方法,比如:
1 2 var domObj = document .getElementById('id' ); var objHtml = domObj.innerHTML;
jQuery 对象
jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的,如果一个对象是 jQuery 对象,那么它就可以使用 jQuery 里的方法,比如:
这段代码等同于:
1 document .getElementById('syl' ).innerHTML;
在 jQuery 对象中无法使用 DOM 对象中的任何方法,例如 $("#syl").innerHTML; 之类的写法是错的,可以使用 $("#syl").html(); 之类的 jQuery 方法来代替,同样的道理,DOM 对象也不能使用 jQuery 里的方法,例如:document.getElementById("syl").html();也是会报错的。
注:用 #id 作为选择符取得的是 jQuery 对象而并非 document.getElementById("id"); 所得到的 DOM 对象,两者并不等价。我们一定要从开始就树立这样的一个观念:jQuery 对象和 DOM 对象是有区别的,它们并不是等价的。
jQuery 对象和 DOM 对象之间的相互转换
在讲解 jQuery 对象和 DOM 对象之间的相互转换之前,我们先约定好定义变量的风格,如果获取的是 jQuery 对象,那么我们在变量前面加上 $ 符号,例如:
如果获取的是 DOM 对象:
jQuery 对象转换为 DOM 对象
我们前面说过 jQuery 对象不能使用 DOM 中的方法,但是如果我们又不得不使用 DOM 中的方法呢?比如:对 jQuery 对象所提供的方法不熟悉或者忘了但是知道 DOM 中的方法,自己又很懒不想去查 jQuery 手册或者 jQuery 本身就没有封装我们想要使用的方法。有以下的两种处理方法:
[index]:jQuery 对象是一个类似数组的对象,可以通过 [index] 的方法得到对应的 DOM 对象,比如:
1 2 var $cr = $('#cr' ); var cr = $cr[0 ];
通过 get(index) 方法得到相应的 DOM 对象,比如:
1 2 var $cr = $('#cr' ); var cr = $cr.get(0 );
DOM 对象转换为 jQuery 对象
对于一个 DOM 对象,只需要用 $() 把 DOM 对象包装起来,就可以获得一个 jQuery 对象了,比如:
1 2 var cr = document .getElementById('cr' ); var $cr = $(cr);
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 $(document).ready(function () {<!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <input type ="checkbox" id ="cr" /> <label for ="cr" > 我已阅读协议</label > <script type ="text/javascript" > $(document ).ready(function ( var $cr = $('#cr' ); var cr = $cr[0 ]; $cr.click(function ( alert('你已同意本协议' ); </script > </body > </html >
noConflict()
1 2 3 $.noConflict(); var jq = $.noConflict();
把 $ 作为 变量传递给 ready 方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <p > 这是一个段落。</p > <button > 点我</button > <script type ="text/javascript" > $.noConflict(); jQuery(document ).ready(function ($ ) $('button' ).click(function ( $('p' ).text('jQuery 仍然在工作!' ); </script > </body > </html >
Selector 选择器
jQuery 中 的选择器完全继承了 CSS 的风格,通过使用 jQuery 选择器,我们可以快速的找到目标 DOM 元素,然后对它们进行一系列操作,学会使用选择器是学习 jQuery 的基础,jQuery 的行为规则都必须在获取到元素后才能生效。
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
jQuery 选择器的写法和 CSS 选择器的写法十分相似,只不过两者的作用效果不同,CSS 选择器找到元素后是添加样式,而 jQuery 选择器找到元素后是添加行为,jQuery 中涉及操作 CSS 样式的部分比单纯的 CSS 功能更为强大,并且拥有跨浏览器的兼容性。
jQuery 拥有更好的错误处理机制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div id ="" > </div > <script type ="text/javascript" > $('#syl' ).css('color' , 'red' ); </script > </body > </html >
尽管元素不存在,不会报错
另外需要特别注意的是,$('#syl') 获取的永远是对象,即使网页上没有此元素,因为当要用 jQuery 来检查某个元素再网页上是否存在时,不能使用下面的代码:
而应该根据获取到元素的长度来判断,代码如下所示:
1 2 if ($('#syl' ).length > 0 ) {
或者转化成 DOM 对象来判断,代码如下:
1. ID Selector: document.getElementById()
ID Selector ("#id") 选择一个具有给定 id 属性的单个元素例子:
选择 id 为 demo 的元素,并为此元素设置长、宽、背景色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div id ="demo" > </div > <script type ="text/javascript" > $(document ).ready(function ( $('#demo' ).css({ width: '100px' , height: '100px' , 'background-color' : 'red' , </script > </body > </html >
2. Class Selector: getElementsByClassName()
Class Selector (".class") 选择给定样式类名的所有元素1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > </div > <script type ="text/javascript" > $(document ).ready(function ( $('.demo' ).css({ width: '100px' , height: '100px' , 'background-color' : 'red' , </script > </body > </html >
3. Element Selector: getElementsByTagName()
Element Selector ("element") 根据给定(html)标记名称选择所有的元素例子:
选择所有 div 元素,并为所有元素设置长、宽、背景色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div > shiyanlou1</div > <div > shiyanlou2</div > <script type ="text/javascript" > $(document ).ready(function ( $('div' ).css({ width: '100px' , height: '100px' , 'background-color' : 'red' , </script > </body > </html >
4. All Selector (“*”)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div > shiyanlou1</div > <div > shiyanlou2</div > <script type ="text/javascript" > $(document ).ready(function ( $('*' ).css({ width: '100px' , height: '100px' , 'background-color' : 'red' , </script > </body > </html >
5. Multiple Selector (“selector1, selector2, selectorN”)
将每一个选择器匹配到的元素合并后一起返回
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div > shiyanlou</div > <a href ="https://www.lanqiao.cn/" > https://www.lanqiao.cn/</a > <script type ="text/javascript" > $(document ).ready(function ( $('div,a' ).css({ 'font-size' : '30px' , </script > </body > </html >
层次选择器
1. Descendant Selector (“ancestor descendant”)
如果想通过 DOM 元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么我们可以使用 jQuery 层次选择器。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > <a href ="https://www.lanqiao.cn/" > shiyanlou</a > <div class ="innerDemo" > <a href ="https://www.lanqiao.cn/" > SHIYANLOU</a > </div > </div > <script type ="text/javascript" > $(document ).ready(function ( $('.demo a' ).css({ 'font-size' : '30px' , </script > </body > </html >
2. Child Selector (“parent > child”)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > <a href ="https://www.lanqiao.cn/" > shiyanlou</a > <div class ="innerDemo" > <a href ="https://www.lanqiao.cn/" > SHIYANLOU</a > </div > </div > <script type ="text/javascript" > $(document ).ready(function ( $('.demo>a' ).css({ 'font-size' : '30px' , </script > </body > </html >
3. Next Adjacent Selector (“prev + next”)
prev 和 next 是两个同级别的元素,选中在 prev 元素后面的 next 元素。
例子:
选中 class 为 demo 后面的 a 元素,并设置字体大小。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > <div class ="demo" > shiyanlou</div > <a href ="https://www.lanqiao.cn/" > SHIYANLOU</a > </div > <script type ="text/javascript" > $(document ).ready(function ( $('.demo+a' ).css({ 'font-size' : '30px' , </script > </body > </html >
4. Next Siblings Selector (“prev ~ siblings”)
prev + next 和 prev ~ siblings 之间最值得注意的不同点是他们各自的可及之范围。前者只达到紧随的同级元素,后者扩展了该达到跟随其的所有同级元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > demo</div > <a href ="https://www.lanqiao.cn/" > shiyanlou</a > <a href ="https://www.lanqiao.cn/" > SHIYANLOU</a > <script type ="text/javascript" > $(document ).ready(function ( $('.demo~a' ).css({ 'font-size' : '30px' , </script > </body > </html >
这是 sibling (~)效果
这是 next (+) 效果
在层次选择器中,第 1 个和第 2 个选择器比较常用,而后面两个因为在 jQuery 里面可以用更加简单的方法来代替,所以使用的几率相对会少些:
可以使用 next() 方法来代替 $(‘prev+next’) 选择器。比如 $(".one + div); 和 $(".one").next("div"); 是等价的。
可以使用 nextAll() 方法来代替 $(‘prev~siblings’) 选择器。比如 $("#prev~div");和$("#prev").nextAll("div"); 是等价的。
$(“#prev”).siblings(“div”) 包含所有同级的元素
$(‘prev~siblings’) 只包含后面的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div id ="" > </div > <div id ="prev" > </div > <div id ="" > </div > <script type ="text/javascript" > $(document ).ready(function ( $("#prev~div" ).css("background" , "#bbffaa" ); $("#prev" ).nextAll("div" ).css("background" , "#bbffaa" ); $("#prev" ).siblings("div" ).css({ "width" : "100px" , "height" : "100px" , "border" : "1px solid red" </script > </body > </html >
过滤选择器
(1)基本过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需要的 DOM 元素,过滤规则与 CSS 中的伪类选择器语法相同,即选择器都以一个冒号 : 开头,按照不同的过滤规则,过滤选择器可以分为:
基本过滤选择器
内容过滤选择器
可见性过滤选择器
属性过滤选择器
子元素过滤选择器
表单对象属性过滤选择器
:animated Selector 选择所有正在执行动画效果的元素.
:eq() Selector 在匹配的集合中选择索引值为 index 的元素。
:even Selector 选择索引值为偶数的元素,从 0 开始计数。 也可以查看 odd.
:first Selector 选择第一个匹配的元素。
:focus Selector 选择当前获取焦点的元素。
:gt() Selector 选择匹配集合中所有大于给定 index(索引值)的元素。
:header Selector 选择所有标题元素,像 h1, h2, h3 等.
:lang() Selector 选择指定语言的所有元素。
:last Selector 选择最后一个匹配的元素。
:lt() Selector 选择匹配集合中所有索引值小于给定 index 参数的元素。
:not() Selector 选择所有元素去除不匹配给定的选择器的元素。
:odd Selector 选择索引值为奇数元素,从 0 开始计数。同样查看偶数 even.
:root Selector 选择该文档的根元素。
:target Selector 选择由文档 URI 的格式化识别码表示的目标元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 示例:选取所有的 input 元素中的第一个 input 元素,并设置高度。<!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <input text ="text" /> <input text ="textaera" /> <script type ="text/javascript" > $(document ).ready(function ( $('input:first' ).css({ height: '300px' , </script > </body > </html >
更多详细的:看Doc
(2) 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。
:contains() Selector 选择所有包含指定文本的元素。
:empty Selector 选择所有没有子元素的元素(包括文本节点)。
:has() Selector 选择元素其中至少包含指定选择器匹配的一个种元素。
:parent Selector 选择所有含有子元素或者文本的父级元素。
示例:选取包含文本“shiyanlou”的 div 元素,并设置字体大小。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div > demo</div > <div > shiyanlou</div > <script type ="text/javascript" > $(document ).ready(function ( $("div:contains('shiyanlou')" ).css({ 'font-size' : '30px' , </script > </body > </html >
(3)可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
:hidden Selector 选择所有隐藏的元素。:visible Selector 选择所有可见的元素。
注意:在可见性选择器中,需要特别注意的是选择器 :hidden,它不仅包括样式属性 display 为 “none” 的元素,也包括文本隐藏域(
(4)属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
Attribute Contains Prefix Selector [name|="value"] 选择指定属性值等于给定字符串或以该字符串为前缀(该字符串后跟一个连字符“-” )的元素。Attribute Contains Selector [name*="value"] 选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)Attribute Contains Word Selector [name~="value"] 选择指定属性用空格分隔的值中包含一个给定值的元素。Attribute Ends With Selector [name$="value"] 选择指定属性是以给定值结尾的元素。这个比较是区分大小写的。Attribute Equals Selector [name="value"] 选择指定属性是给定值的元素。Attribute Not Equal Selector [name!="value"] 选择不存在指定属性,或者指定的属性值不等于给定值的元素。Attribute Starts With Selector [name^="value"] 选择指定属性是以给定字符串开始的元素Has Attribute Selector [name] 选择所有具有指定属性的元素,该属性可以是任何值。Multiple Attribute Selector [name="value"][name2="value2"] 选择匹配所有指定的属性筛选器的元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 示例:选取拥有 class 属性的 div 元素,并设置字体大小。<!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div > demo</div > <div class ="shiyanlou" > shiyanlou</div > <script type ="text/javascript" > $(document ).ready(function ( $('div[class]' ).css({ 'font-size' : '30px' , </script > </body > </html >
(5) 子元素过滤选择器
:first-child Selector 选择所有父级元素下的第一个子元素。:first-of-type Selector 选择所有相同的元素名称的第一个兄弟元素。:last-child Selector 选择所有父级元素下的最后一个子元素。:last-of-type Selector 选择的所有元素之间具有相同元素名称的最后一个兄弟元素。:nth-child() Selector 选择的他们所有父元素的第 n 个子元素。:nth-last-child() Selector 选择所有他们父元素的第 n 个子元素。计数从最后一个元素开始到第一个。:nth-last-of-type() Selector 选择的所有他们的父级元素的第 n 个子元素,计数从最后一个元素到第一个。:nth-of-type() Selector 选择同属于一个父元素之下,并且标签名相同的子元素中的第 n 个。:only-child Selector 如果某个元素是其父元素的唯一子元素,那么它就会被选中。:only-of-type Selector 选择所有没有兄弟元素,且具有相同的元素名称的元素。
示例:选取类名为 demo 的元素的第一个子 div 元素,并设置字体大小。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > <div > shiyanlou</div > <div > SHIYANLOU</div > </div > <script type ="text/javascript" > $(document ).ready(function ( $('.demo div:first-child' ).css({ 'font-size' : '30px' , </script > </body > </html >
(6)表单对象属性过滤选择器
:enabled Selector 选择所有可用的(注:未被禁用的元素)元素。:disabled Selector 选择所有被禁用的元素。:checked Selector 匹配所有勾选的元素。:selected Selector 获取 select 元素中所有被选中的元素。
示例:选择被选中元素,并设置宽度。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" /> <title > </title > <script type ="text/javascript" src ="jquery-3.3.1.js" > </script > </head > <body > <div class ="demo" > <input type ="checkbox" checked ="checked" /> <input type ="checkbox" /> </div > <script type ="text/javascript" > $(document ).ready(function ( $('input:checked' ).css({ width: '300px' , </script > </body > </html >
注:特别需要注意的是选择器中的空格是不容忽视的,多一个空格或者少一个空格也许得到的结果就截然不同了,比如 $('.test :hidden'); 带空格的是后代选择器,表示选取 class 为 test 的元素里面的隐藏元素,而 $('.test:hidden'); 不带空格的是过滤选择器,表示选取隐藏的 class 为 test 的元素。