简单入门 jQuery (2)
小伙伴一起做project, 自学jQuery 跟上进度
第二部分
我跳过了三个不是太重要的章节,可以去实验楼看哦,链接在里面
以下内容全部来源:
https://www.lanqiao.cn/courses/22/
[TOC]
DOM 操作
使用 jQuery 在文档树上查找节点非常容易,我们可以通过第二个实验所学的 jQuery 选择器来完成。
(1)查找元素节点
| var $li = $('ol li:eq(0)');
var li_txt = $li.text();
alert(li_txt);
|
(2)查找属性节点
利用 jQuery 选择器查找到需要的元素之后,就可以使用 attr() 方法来获取它的各种属性的值。attr() 方法的参数可以是一个,也可以是两个。当参数是一个时,则是要查询的属性的名字,比如:
1
2
3
| var $para = $('p');
var p_txt = $para.attr('title');
alert(p_txt);
|
(1)创建元素节点
创建元素节点可以用 $(html) 函数。$(html) 方法会根据传入的 HTML 标记字符串,创建一个 DOM 对象,并将这个 DOM 对象包装成一个 jQuery 对象后返回。首先创建一个 li 元素如下所示:
1
| var $li = $('<li></li>');
|
当然上面只是创建出来了,要使用的话,还需要使用 append() 等方法将该元素插入文档中(下面会讲插入节点)。
(2)创建文本节点
创建文本节点就是在创建元素节点时直接把文本内容写出来,然后使用 append() 等方法将它们添加到文档中就可以了,例如:
1
| var $li = $('<li>syl</li>');
|
(3)创建属性节点
创建属性节点和创建文本节点类似,也是直接在创建元素节点时一起创建,比如:
1
| var $li = $("<li title='syl'>syl</li>");
|
示例:将新建的 li 元素插入到 ul 中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li>white</li>
<li>red</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
var li_obj = $('<li>黄色</li>');
$('ul').append(li_obj);
});
</script>
</body>
</html>
|
(1) DOM 插入现有元素内:
.append() 在每个匹配元素里面的末尾处插入参数内容。.appendTo() 将匹配的元素插入到目标元素的最后面。.html() 获取集合中第一个匹配元素的 HTML 内容 设置每一个匹配元素的 html 内容。.prepend() 将参数内容插入到每个匹配元素的前面(元素内部)。.prependTo() 将所有元素插入到目标前面(元素内)。.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代设置匹配元素集合中每个元素的文本内容为指定的文本内容。
(2) DOM 插入现有元素外:
.after() 在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点。.before() 根据参数设定,在匹配元素的前面插入内容。.insertAfter() 在目标元素后面插入集合中每个匹配的元素(注:插入的元素作为目标元素的兄弟元素)。.insertBefore() 在目标元素前面插入集合中每个匹配的元素(注:插入的元素作为目标元素的兄弟元素)。
注:这些插入节点的方法不仅能将新创建的 DOM 元素插入到文档中,也能对原有的 DOM 元素进行移动。
插入节点示例:将新建的 li 元素插入到 ul 中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li>white</li>
<li>red</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
$('<li>yellow</li>').appendTo('ul');
});
</script>
</body>
</html>
|
移动节点
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li>white</li>
<li>red</li>
<h1>I like</h1>
</ul>
<script type="text/javascript">
$(document).ready(function () {
var $li = $('ul li:eq(1)');
var $h1 = $('h1');
$h1.insertBefore($li);
});
</script>
</body>
</html>
|

删除节点
detach() 方法
从 DOM 中去掉所有匹配的元素。.detach() 方法和 .remove() 一样, 除了 .detach() 保存所有 jQuery 数据而且和被移走的元素相关联。当需要移走一个元素,不久又将该元素插入 DOM 时,这种方法很有用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li title="syl">white</li>
<li>red</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
$('ul li').click(function () {
alert($(this).html());
});
var $li = $('ul li:eq(1)').detach();
$li.appendTo('ul');
});
</script>
</body>
</html>
|
empty() 方法
从 DOM 中移除集合中匹配元素的所有子节点。这个方法不接受任何参数。这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。
remove() 方法
请看Doc
jQuery 中文官网 DOM 移除
复制节点
Clone()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li title="syl">white</li>
<li>red</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
$('ul li').on('click', function () {
$(this).clone().appendTo('ul');
});
});
</script>
</body>
</html>
|
替换节点
.replaceAll() 用集合的匹配元素替换每个目标元素。.replaceWith() 用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合。
注:.replaceAll() 和 .replaceWith() 功能一样,但是目标和源相反。
示例:替换 p 元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p>shiyanlou</p>
<script type="text/javascript">
$(document).ready(function () {
$('p').replaceWith('<p>SHIYANLOU</p>');
// $("<p>SHIYANLOU</p>").replaceAll("p");
});
</script>
</body>
</html>
|
Wrap() 包裹节点
每个匹配的元素外层包上一个 html 元素。.wrap() 函数可以接受任何字符串或对象,可以传递给 $() 工厂函数来指定一个 DOM 结构。这种结构可以嵌套了好几层深,但应该只包含一个核心的元素。每个匹配的元素都会被这种结构包裹。该方法返回原始的元素集,以便之后使用链式方法
例子:
用一个有边框的 DIV 将 P 元素包裹起来
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p>shiyanlou</p>
<p>shiyanlou</p>
<script type="text/javascript">
$(document).ready(function () {
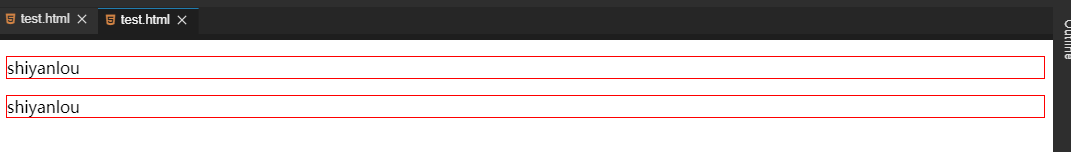
$('p').wrap("<div style='border:1px red solid;'></div>");
});
</script>
</body>
</html>
|
运行效果为:

(2)wrapAll() 方法
在所有匹配元素外面包一层 HTML 结构。.wrapAll() 函数可以接受任何字符串或对象,可以传递给 \$() 工厂函数来指定一个 DOM 结构。这种结构可以嵌套多层,但是最内层只能有一个元素。所有匹配元素将会被当作是一个整体,在这个整体的外部用指定的 HTML 结构进行包裹。
注:该元素会将所有匹配的元素用一个元素来包裹,它不同于 wrap() 方法,wrap() 方法是将所有的元素进行单独的包裹。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p>shiyanlou</p>
<p>shiyanlou</p>
<script type="text/javascript">
$(document).ready(function () {
$('p').wrapAll("<div style='border:1px red solid;'></div>");
});
</script>
</body>
</html>
|
运行效果为:

(3)wrapInner() 方法
在匹配元素里的内容外包一层结构。.wrapInner() 函数可以接受任何字符串或对象,可以传递给 $() 工厂函数来指定一个 DOM 结构。这种结构可以嵌套多层,但是最内层只能有一个元素。每个匹配元素的内容都会被这种结构包裹。wrapInner() 方法将每一个匹配的元素的子内容(包括文本节点)用其他结构化的标记包裹起来。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p>shiyanlou</p>
<p>shiyanlou</p>
<script type="text/javascript">
$(document).ready(function () {
$('p').wrapInner("<div style='border:1px red solid;'></div>");
});
</script>
</body>
</html>
|
运行效果为:

详情看 官网哈
属性操作
示例:获取 P 元素的 class 属性值,并追加到 div 中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<p class="shiyanlou-class">shiyanlou</p>
<div></div>
<script type="text/javascript">
$(document).ready(function () {
var p_class = $('p').attr('class');
$('div').append(p_class);
});
</script>
</body>
</html>
|

(2)设置元素属性
如果需要设置元素的属性值,也可以使用 attr() 方法,不同的是,需要传递两个参数即属性名称和对应的值。
示例:设置 div 的 class 值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.demo {
border: 1px solid red;
height: 100px;
}
</style>
</head>
<body>
<div>shiyanlou</div>
<script type="text/javascript">
$(document).ready(function () {
$('div').attr('class', 'demo');
});
</script>
</body>
</html>
|
(3)删除元素属性
用 removeAttr() 方法来实现删除元素属性。.removeAttr() 方法使用原生的 JavaScript removeAttribute() 函数,但是它的优点是可以直接在一个 jQuery 对象上调用该方法,并且它解决了跨浏览器的属性名不同的问题。
示例:删除 div 的 class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.demo {
border: 1px solid red;
height: 100px;
}
</style>
</head>
<body>
<div class="demo">shiyanlou</div>
<script type="text/javascript">
$(document).ready(function () {
$('div').removeAttr('class');
});
</script>
</body>
</html>
|
样式操作 Class
attr()
HTML 代码:
其中 class 也是 p 标签的属性,因此获取 class 和 设置 class 都可以使用我们前面所学的 attr() 方法。比如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.syl {
background-color: red;
}
.SYL {
background-color: yellow;
}
</style>
</head>
<body>
<p class="syl">实验楼</p>
<script type="text/javascript">
$(document).ready(function() {
var p_class = $("p").attr("class");
console.log(p_class);
$("p").attr("class","SYL");
});
</script>
</body>
</html>
|
(2)追加样式
.addClass() 方法为每个匹配的元素添加指定的样式类名,值得注意的是这个方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上。
示例:为 div 追加一个新样式 another
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.demo {
border: 1px solid red;
height: 100px;
}
.another {
width: 50%;
}
</style>
</head>
<body>
<div class="demo">shiyanlou</div>
<script type="text/javascript">
$(document).ready(function () {
$('div').addClass('another');
});
</script>
</body>
</html>
|
注:上例中 div 元素同时拥有两个 class 值,即 “demo” 和 “another” ,在 css 中有以下两条规定:
- 如果给一个元素添加了多个 class 值,那么就相当于合并了它们的样式。
- 如果有不同的 class 设定了同一样式属性,则后者覆盖前者。
(3)移除样式
.removeClass() 方法移除集合中每个匹配元素上一个,多个或全部样式。如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。如果没有样式名作为参数,那么所有的样式类将被移除。
示例:移除 div 的 another 样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.demo {
border: 1px solid red;
height: 100px;
}
.another {
width: 50%;
}
</style>
</head>
<body>
<div class="demo another">shiyanlou</div>
<script type="text/javascript">
$(document).ready(function () {
$('div').removeClass('another');
});
</script>
</body>
</html>
|
注:如果要删除多个 class 值,我们可以以空格的方式删除多个 class 名,比如:
1
| $('div').removeClass('another demo');
|
如果 removeClass() 方法不带参数,就会将 class 的值全部删除,比如:
(4)切换样式
.toggleClass() 在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.main {
color: red;
}
</style>
</head>
<body>
<p>实验楼</p>
<button class="btn1">切换段落的 "main" 类</button>
<script type="text/javascript">
$(document).ready(function () {
$('button').click(function () {
$('p').toggleClass('main');
});
});
</script>
</body>
</html>
|
运行效果为:

(5)判断是否含有某个样式
.hasClass() 可以用来判断元素中是否含有某个 class,如果有则返回 true,否则返回 false。比如:
1
| $('p').hasClass('another');
|
获取 HTML, 文本和值
(1).html() 方法
1
2
3
4
5
6
| <script type="text/javascript">
$(document).ready(function () {
var div_html = $('div').html();
alert(div_html);
});
</script>
|

设置 div 中的 HTML 内容
1
2
3
4
5
| <script type="text/javascript">
$(document).ready(function () {
$('div').html('<span>shiyanlou</span>');
});
</script>
|
(2).text() 方法
1
2
3
4
| $(document).ready(function () {
var p_text = $('div').text();
alert(p_text);
});
|
1
2
3
| $(document).ready(function () {
$('div').text('shiyanlou');
});
|
(3) .val() 方法
例如:设置文本框的值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<input type="text" value="" />
<script type="text/javascript">
$(document).ready(function () {
$('input').val('shiyanlou');
});
</script>
</body>
</html>
|

遍历节点
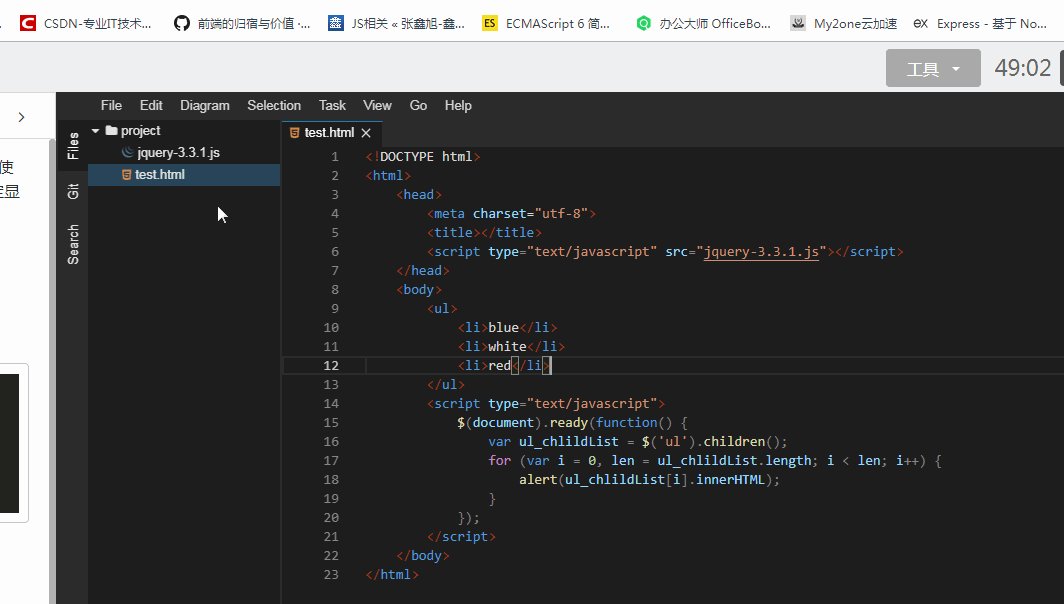
(1).children() 方法
获得匹配元素集合中每个元素的子元素,选择器选择性筛选。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>blue</li>
<li>white</li>
<li>red</li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
var ul_chlildList = $('ul').children();
for (var i = 0, len = ul_chlildList.length; i < len; i++) {
alert(ul_chlildList[i].innerHTML);
}
});
</script>
</body>
</html>
|

(2).next() 方法
不说了
(3).prev()
(4).siblings() 方法
(5).parent() 方法
细节看 实验楼
CSS DOM
CSS-DOM 技术简单来说就是读取和设置 style 对象的各种属性。
(1).css()
示例:获取 div 的背景颜色
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
div {
background-color: red;
}
</style>
</head>
<body>
<div>shiyanlou</div>
<script type="text/javascript">
alert($('div').css('background-color'));
</script>
</body>
</html>
|
运行效果为:

示例:为 div 设置边框和高度属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<div>shiyanlou</div>
<script type="text/javascript">
$('div').css({ border: '1px solid red', height: '100px' });
</script>
</body>
</html>
|
运行效果为:

对于透明度的设置,可以直接使用 opacity 属性,jQuery 已经处理好了兼容性的问题,比如:
1
| $('p').css('opacity', '0.5');
|
(2).height()、.width()
.height() 获取匹配元素集合中的第一个元素的当前计算高度值 或 设置每一个匹配元素的高度值。.width() 为匹配的元素集合中获取第一个元素的当前计算宽度值 或 给每个匹配的元素设置宽度。
示例:获取 div 的高度和宽度
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
.demo {
border: 1px solid red;
height: 100px;
width: 200px;
}
</style>
</head>
<body>
<div class="demo">shiyanlou</div>
<script type="text/javascript">
alert($('div').height() + ' && ' + $('div').width());
</script>
</body>
</html>
|
运行效果为:

height() 方法也能用来设置元素的高度,如果传递的是一个数字,则默认单位是 px,如果要用其他单位,则必须传递一个字符串,比如:
1
2
| $("p").height(520);
$("p").height(10rem);
|
还可以通过 css 方法来获取高度值:
1
| $(element).css('height');
|
两者的区别是:css() 方法获取的高度值与样式的设置有关,可能会得到 “auto” ,也可能得到 “10px” 之类的字符串,而 height() 方法获取的高度值则是元素在页面中的实际高度,与样式的设置无关,而且不带单位。
同样的 width 方法也是相类似的,这里就不再重复的讲解了,大家可以自行尝试使用看看效果。
(3)元素定位
offset() 方法,在匹配的元素集合中,获取的第一个元素的当前坐标,或设置每一个元素的坐标,坐标相对于文档。这个方法不接受任何参数。.offset() 方法允许我们检索一个元素相对于文档(document)的当前位置。和 .position() 的差别在于:.position() 是相对于相对于父级元素的位移。当通过全局操作(特别是通过拖拽操作)将一个新的元素放置到另一个已经存在的元素的上面时,若要取得这个新的元素的位置,那么使用 .offset() 更合适。.offset() 返回一个包含 top 和 left 属性的对象 。比如:
1
2
3
| var p_offset = $('p').offset();
var p_offsetLeft = p_offset.left;
var p_offsetTop = p_offset.top;
|
position() 方法,获取匹配元素中第一个元素的当前坐标,相对于 offset parent 的坐标。(offset parent 指离该元素最近的而且被定位过的祖先元素 ) .position() 方法可以取得元素相对于父元素的偏移位置。与 .offset() 不同, .offset() 是获得该元素相对于 documet 的当前坐标 当把一个新元素放在同一个容器里面另一个元素附近时,用 .position() 更好用。.position()返回一个包含 top 和 left 属性的对象。
1
2
3
| var position = $('p').position();
var left = position.left;
var top = position.top;
|
scrollTop() 方法和 scrollLeft() 方法,这两个方法的作用是分别获取元素的滚动条距顶端的距离和距左侧的距离。另外可以为这两个方法指定一个参数,控制元素的滚动条滚动到指定位置。比如:
1
2
3
4
5
| var $p = $('p');
var scrollTop = $p.scrollTop();
var scrollLeft = $p.scrollLeft();
$('textarea').scrollTop(300);
$('textarea').scrollLeft(300);
|
想要了解更多关于 css 属性的操作可以访问 jQuery 中文官网 CSS 属性。
Event and Animation
AJAX
创建 XMLHttpRequest 对象的语法:
1
| var xhr = new XMLHttpRequest();
|
我们会使用 XMLHttpRequest 对象的 open() 和 send() 方法来将请求发送到服务器。
| 方法 |
描述 |
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。 method: 请求的类型,http 的请求类型,如 GET、POST。 url: 请求的服务端路径 async: Boolean 类型,true (异步处理),false(同步处理) |
| send(string) |
将请求发送到服务端。 string:仅用于 post 请求。 |
我们先来看一个简单的 GET 请求:
1
2
| xhr.open('GET', 'index.html', true);
xhr.send();
|
xhr 是我们之前创建的 XMLHttpRequest 对象的实例,通过调用 XMLHttpRequest 对象的 open 和 send 方法,就实现了一个简单的向路径 index.html 发起的 GET 请求,异步处理。因为 GET 请求的 header 中是没有参数的,所以 send() 里的值为 null。如果想要加上参数则需要在请求的 url 后添加,如:
1
2
| xhr.open('GET', 'http://helloworld.com?id=1', 'true');
xhr.send();
|
我们再来看一个 post 请求:
1
2
3
| xhr.open('POST', 'index.php', true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send('name=syl&id=2');
|
如果我们想像 HTML 表单那样 POST 数据,则需要使用 setRequestHeader() 来添加 HTTP 头,然后在 send 中规定要发送的数据。
在上面的两个例子中,async 我们都是用了 true,使用 true 和 false 有什么区别呢?
我们现在只是发送了请求,一个完整的 AJAX 过程还要包括服务端返回信息,这个过程的时间就是我们无法估计的了,谁都没法确定服务端会什么时候返回信息,所以如果 async 设为 true,当发送了 AJAX 请求后,js 无需等待服务端的响应,而是会去处理其它的脚本,等到服务端响应就绪的时候,js 会返回对 AJAX 中的剩余部分作相应处理,这个相应处理需要通过 onreadystatechange 来实现,我们会在下一部分中介绍。如果 async 设为 false,当然,一般不推荐使用 async = false,如果你这么使用了,那么请不要编写 onreadystatechange 函数,否则 js 会挂起在这个函数的地方,等待服务端响应,如果服务端瘫痪了,那么你的脚本就会无法运行。所以如果使用了 async = false,把处理代码放到 send() 后面即可。例如:
1
2
3
| xhr.open('GET', 'index.text', false);
xhr.send();
console.log(xhr.responseText);
|
服务器响应
一般情况下,我们需要处理的就是 readyState == 4 && status == 200 的情况,所以 onreadystatechange ,用于处理服务端响应的方法一般写法如下:
1
2
3
4
5
| xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
}
};
|
jQuery 封装 AJAX
3.1.1 load()
load() 是 jQuery 中最简单和常用的 AJAX 方法,语法为:
1
| load(url, [data], [callback]);
|
| 参数 |
类型 |
描述 |
| url |
String |
请求的 url 地址 |
| data(可选) |
Object |
发送到服务器的数据 |
| callback(可选) |
Function |
请求完成时的回调函数,无论成功失败 function 有三个额外参数 response 包含来自请求的结果数据 status 包含请求的状态 xhr 包含 XMLHttpRequest 对象 |
下面这个示例加载了一个 html 文件到页面中来
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<div id="result"></div>
<script>
$(document).ready(function () {
$('#result').load('https://042bc5dd9bf0.simplelab.cn/load.html');
});
</script>
</body>
</html>
|
3.1.2 $.get()
get() 通过远程 HTTP GET 请求载入信息。语法:
1
| $(selector).get(url, data, success(response, status, xhr), dataType);
|
| 参数 |
描述 |
| url |
必须,请求的 url |
| data |
可选,发送到服务器的数据 |
| success(response,status,xhr) |
可选,当请求成功时运行该方法 response-包含来自请求的结果数据 status-包含请求的状态 xhr-XMLHttpRequest 对象 |
| dataType |
可选,规定预计接收服务端的响应的数据,可能的类型有 xml、html、text、script、json |
get() 方法是 ajax 方法的简写形式,我们还没有介绍 ajax 方法,但是这里我们给出 get 等价的 ajax 形式:
1
2
3
4
5
6
7
| $.ajax({
type: 'GET',
url: url,
data: data,
success: success,
dataType: dataType,
});
|
3.1.3 $.post()
post() 方法通过 HTTP POST 请求从服务器载入数据,post 方法和 get 方法比较类似。但还是存在一些区别:
- get 请求会将参数跟在 url 后面进行传递,而 post 请求的参数则是作为 HTTP 的消息的实体内容,在 AJAX 请求中,这种区别对用户是不可见的。
- get 请求对传输的数据有大小限制,一般是小于 2KB 的,而 post 理论上没有限制。
- get 请求的数据会被浏览器缓存起来,一些敏感数据同样会被缓存,而 post 则可以避免这个问题。
语法:
1
| jQuery.post(url, data, success(data, textStatus, jqXHR), dataType);
|
| 参数 |
描述 |
| url |
必须,请求的 url |
| data |
可选,发送到服务器的数据 |
| success(data,textStatus,jqXHR) |
可选,当请求成功时运行该方法 data-包含来自请求的结果数据 textStatus-包含请求的状态 jqXHR-XMLHttpRequest 对象 |
| dataType |
可选,规定预计接收服务端的响应的数据,可能的类型有 xml、html、text、script、json |
post() 方法是 ajax 方法的简写形式,我们还没有介绍 ajax 方法,但是这里我们给出 post 等价的 ajax 形式:
1
2
3
4
5
6
7
| $.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType,
});
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<button id="btn">click me</button>
<script>
var data = {
name: 'syl',
id: 1,
};
$(document).ready(function () {
$('#btn').click(function () {
$.post('https://042bc5dd9bf0.simplelab.cn/posttest', data, function (
result
) {
alert(result);
});
});
});
</script>
</body>
</html>
|
post 和 get 方法只存在方法名的区别。另外,当 load() 方法带有参数传递的时候,会使用 POST 方式发送请求,因此,上述代码我们可以使用 load 来改写:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<button id="btn">click me</button>
<div id="result"></div>
<script>
var data = {
name: 'syl',
id: 1,
};
$(document).ready(function () {
$('#btn').click(function () {
$('#result').load(
'https://042bc5dd9bf0.simplelab.cn/posttest',
data,
function (result) {
alert(result);
}
);
});
});
</script>
</body>
</html>
|

$.getScript()
jQuery 提供了 $.getScript() 方法来直接加载 js 文件,加载的 js 文件会自动执行。getScript 通过 HTTP GET 请求载入并执行 JavaScript 文件,语法:
jQuery.getScript(url, success(response, status));
| 参数 |
描述 |
| url |
请求的 url 地址 |
| success(response,status) |
可选,请求成功后执行的回调函数。 response-包含来自请求的结果数据 status-包含请求的状态 |
这个函数同样是简写的 ajax 函数,等价于
1
2
3
4
5
6
| $.ajax({
type: 'GET',
url: url,
dataType: 'script',
success: success,
});
|
$.getJSON()
.getJson() 用于加载 JSON 文件,与.getJson()用于加载JSON文件,与.getScript() 的用法相同。语法:
1
| jQuery.getJSON(url, data, success(data, status, xhr));
|
| 参数 |
描述 |
| url |
请求的 url 地址 |
| data |
可选,发送到服务端的数据 |
| success(data,status,xhr) |
可选,请求成功后执行的回调函数。 data-包含来自请求的结果数据 status-包含请求的状态 xhr-XMLHttpRequest 对象 |
该函数还是简写的 Ajax 函数,等价于:
1
2
3
4
5
6
7
| $.ajax({
type: 'GET',
url: url,
data: data,
success: callback,
dataType: json,
});
|
发送到服务器的数据 data 可作为查询字符串附加到 URL 之后。传递给 success 的返回数据 data 可以是 js 对象,也可以是 json 结构的数组,需要使用 $.parseJSON() 进行解析。
下面给出一个简单的示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<button id="btn">click me</button>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$.getJSON('https://042bc5dd9bf0.simplelab.cn/getjsontest', function (
data
) {
alert(
typeof data +
'\n' +
data[0].id +
' ' +
data[0].name +
'\n' +
data[1].id +
' ' +
data[1].name +
'\n' +
data[2].id +
' ' +
data[2].name +
'\n'
);
});
});
});
</script>
</body>
</html>
|
$.ajax(options);
最基本语法
例子:
下面给出一个 ajax 方法的示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
<h2>Game</h2>
<h3>猜数字</h3>
<span>答案是0-100之间的整数</span>
<input id="content" />
<button id="btn">guess</button>
<script>
$(document).ready(function () {
$('#btn').click(function () {
$.ajax({
type: 'POST',
url: 'https://042bc5dd9bf0.simplelab.cn/ajaxtest',
data: {
value: $('#content').val(),
},
dataType: 'text',
beforeSend: function (xhr) {
var reg = /^((?!0)\d{1,2}|100)$/;
if (!reg.test(parseInt($('#content').val()))) {
xhr.abort();
alert('请输入 0 - 100 的正整数!');
}
},
success: function (result) {
alert(result);
},
error: function (xhr, e) {
console.log(e);
},
});
});
});
</script>
</body>
</html>
|
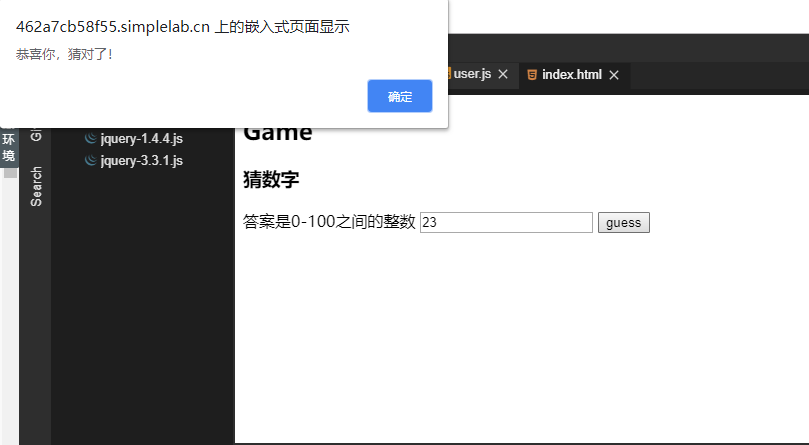
这是一个猜数字游戏,在输入框中输入数字,点击按钮,发送 ajax 请求,由后端处理后返回结果,下面给出后端处理部分的逻辑代码:
1
2
3
4
| router.post('/ajaxtest', function (req, res, next) {
if (req.body.value == 23) res.send('恭喜你,猜对了!');
else res.send('不是 ' + req.body.value + ' 哦,别灰心,再接再厉!');
});
|
我们在 beforeSend 参数中设置了一个正则判断,需要满足输入的数字为 0-100 的整数才会发送 ajax 请求,否则会调用 abort() 取消这次 ajax 请求。


全局 AJAX 事件 重要!
想象这样一个应用场景,用户点击了一个按钮,而这个请求需要相当长的时间才能返回,如果页面上没有提示信息,用户很容易就失去耐心,所以我们需要对 ajax 请求有一个全局的监控。jQuery 中 AJAX 的全局事件有:
| 方法 |
描述 |
| ajaxStart(callback) |
Ajax 请求开始时执行的函数 |
| ajaxComplete(callback) |
Ajax 请求完成时执行的函数 |
| ajaxError(callback) |
Ajax 请求发生错误时执行的函数,捕捉到的错误可以作为最后一个参数传递 |
| ajaxSend(callback) |
Ajax 请求发送前执行的函数 |
| ajaxSuccess(callback) |
Ajax 请求成功时执行的函数 |
| ajaxStop(callback) |
Ajax 请求结束时执行的函数 |
例如:
1
2
3
4
5
6
| $('$test').ajaxStart(function () {
$(this).show();
});
$('$test').ajaxStop(function () {
$(this).hide();
});
|
如果想要某个 ajax 请求不受全局事件监听影响,那么可以在使用 $.ajax 时,把参数中的 global 设置为 false。